jquery load 화면 동적 전환, 깜빡임 없이 페이지 이동
jquery load 화면 동적 전환, 깜빡임 없이 페이지 이동
이번 포스팅은 jquery 를 활용하여 화면이 깜빡이지 않고 전환되는 방법이다.
보통의 페이지에서 이동을 하게되면 전체 페이지를 새로 불러옴으로 인하여 화면이 깜빡이게 된다.
하지만 특정 영역만 불러와 이동할 페이지로 교체해 준다면 깜빡임 없이 화면전환이 가능하다.
물론 tiles와 같이 활용해도 좋다.

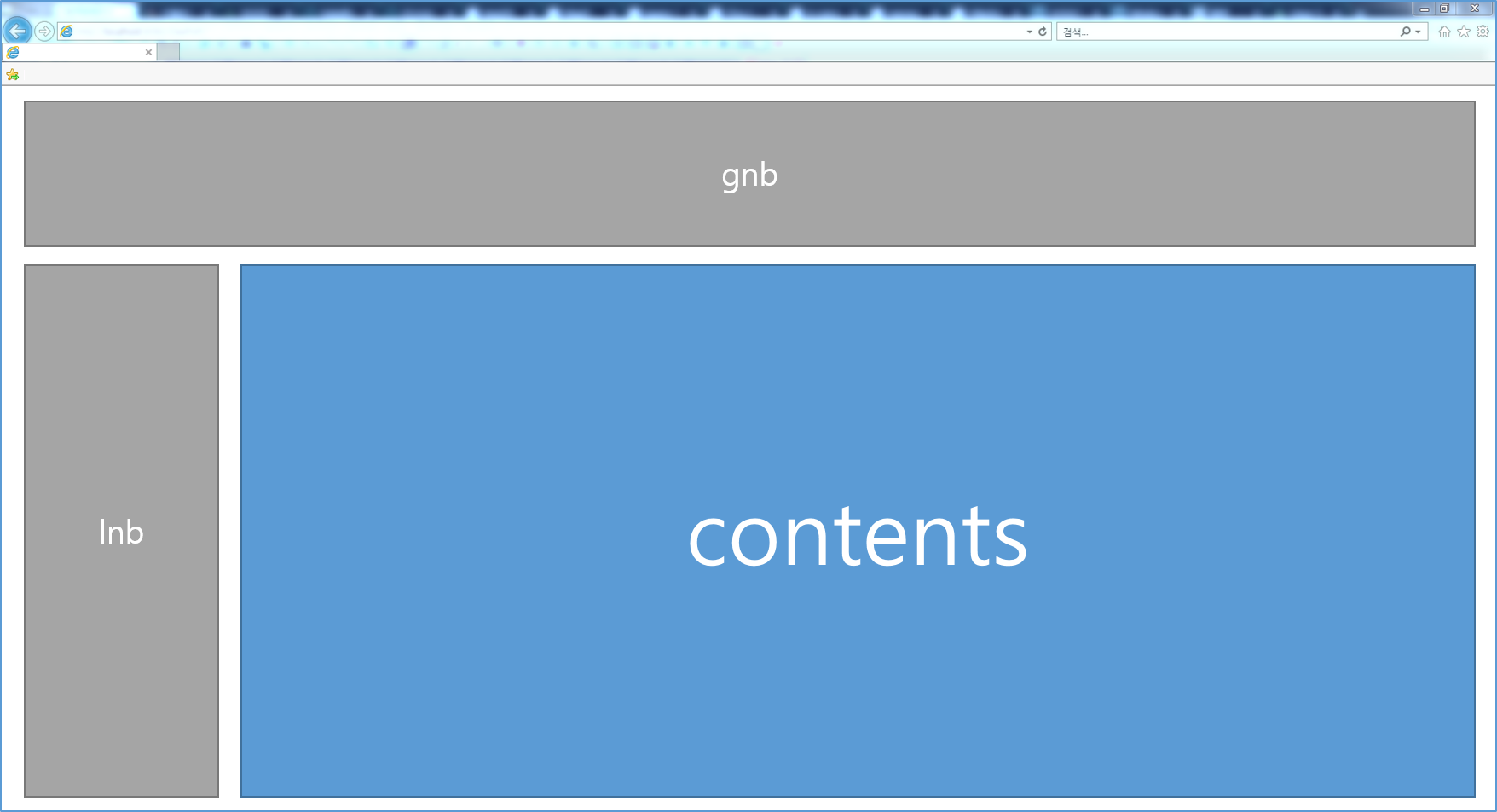
보통 페이지 레이아웃은 위와 같다.
상단에 gnb 영역, 좌측에 lnb 영역, 우측에 contents 영역이 있다.
화면을 깜빡이지 않고 전환한다는 내용은 보통 contents 영역, 즉 내용이 있는 영역만 전환한다고 생각하면 된다.
|
1
2
3
4
5
6
7
8
9
|
<html>
<body>
<div id="gnb"></div>
<div id="lnb"></div>
<div id="contents"></div>
</body>
</html>
|
cs |
보통 위와 같이 layout 이 작성된다.
페이지 이동 시 contents 영역만 다른 페이지의 html로 교체하면 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<script>
// 페이지 전환
$("#contents").load("/test/test.do");
// 페이지 전환 시 특정 태그만 load
$("#contents").load("/test/test.do #target");
// 페이지 전환 시 data도 함께 보냄
$("#contents").load("/test/test.do", {"name" : "Kim"});
// 페이지 전환 후 callback 함수 사용
$("#contents").load("/test/test.do", function(){
alert("success");
});
// 페이지 전환, data도 함께 보냄, callback 함수 활용
$("#contents").load("/test/test.do", {"name" : "Kim"}, function(){
alert("success");
});
</script>
|
cs |
4# : 기본적인 페이지 전환이다. contents 태그 내부에 /test/test.do 페이지의 내용을 넣음으로써 페이지 전환이 일어나게 된다. data 가 없음으로 GET방식으로 진행되며 /test/test.do 페이지의 javascript 는 정상동작한다.
7# : /test/test.do 페이지의 내용 중 id 가 target 인 태그만 contests 태그 내부에 넣는다.
target을 지정할 경우 /test/test.do 의 내부에 있는 javascript 는 동작하지 않는다.
10# : data 파라미터를 활용할 경우 무조건 POST 방식으로 진행단다. data 파라미터는 String 또는 PlainObject type 만 가능하다.
13# : 페이지 로딩이 끝나면 callback 함수를 호출 할 수 있다.
동적 페이지 전환 시 브라우저의 뒤로가기, 앞으로가기, 세로고침 등 history 관련 기능은 추가작업을 해주어야 한다.