javascript history 추가
2019. 7. 11. 10:23ㆍlanguage/javascript
javascript 에서 history 를 추가하는 방법입니다.
앞서 history 삭제하는 방법은 링크를 참고하세요.
javascript history 삭제 / href replace 비교
javascript history 삭제하기 는 불가능하다. 구글링 결과 javascript 로 history를 제어할 수 없는 듯 하다. 즉 클라이언트에서 권한이 없다는 것으로 예상된다. 미흡한 영어실력이라 해석이 잘못 됬을지도 모르..
cofs.tistory.com
history 추가는 history.pushState(state, title, url) 함수를 활용하면 가능합니다.
|
1
|
history.pushState(null, null, "/test/test.do?name=abc");
|
cs |
* 파라미터
state : state객체, 640kb 크기 제한(over 시 예외발생)
title : Firefox 는 무시함, 빈문자열을 보내는 것을 권장, 짧은 명칭 부여 가능
url : history 에 등록할 url
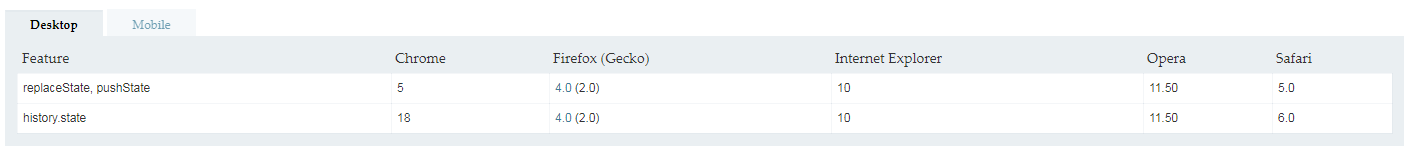
* 브라우저 호환성

주의사항 : pushState 는 hashchange 이벤트를 발생시키지 않습니다. 즉 history에 추가만 될 뿐 아무런 동작을 하지 않습니다.
비슷한 함수로는 replaceState() 가 있습니다.
replaceStat() 는 history 추가를 하지 않고 현재 history 엔트리를 변경합니다.
'language > javascript' 카테고리의 다른 글
| javascript popup post 전송 ie11 (0) | 2020.12.08 |
|---|---|
| javascript cookie 사용하기 (0) | 2018.04.11 |
| javascript 배열 중복 제거 (0) | 2018.04.10 |
| javascript getyear 117 118 / getyear 쓰지말고 getFullYear 쓰자 (6) | 2018.01.10 |
| spin.js 에 알림말 text 넣기 / 로딩바 (0) | 2017.08.22 |
| javascript onbeforeunload 오작동 / 버그 (0) | 2017.06.29 |
| javascript encoding url / url encode decode 하기 / javascript 한글 깨짐 (0) | 2017.06.28 |
| javascript 프로그레스바 / 로딩바 플러그인 (0) | 2017.05.29 |
| html2canvas 적용 시 table border 안나오는 문제 (4) | 2017.03.13 |
| JSP 페이지 이미지로 저장, 웹페이지 이미지로 저장, 페이지 이미지 캡쳐 (12) | 2017.03.13 |
